Simple Analytics
Setup Simple Analytics to gain valuable insight on our users.

Intro
We'll be setting up Simple Analytics for our alumni website in this article. We chose this service because it comes with a free one-year trial with the GitHub student pack. It is also simple.
Why Analytics?
Good question! I'm not really sure, so let's ask ChatGPT.
"Welcome to our blog about using simple analytics for your alumni website! As the world becomes increasingly digital, it's more important than ever to ensure that your website is performing at its best. Analytics can provide valuable insights into how visitors are interacting with your website, what content is resonating with them, and what areas of your site may need improvement. By analyzing this data, you can make informed decisions about how to optimize your site for better engagement, increased traffic, and ultimately, more conversions. In this blog, we'll explore the benefits of using simple analytics for your alumni website and share tips and best practices to help you get started. Whether you're a seasoned pro or just getting started, we hope you'll find the information here useful in taking your alumni website to the next level!"
Great, now we are excited about using analytics on our site. Let's start implementing it.
Setup Nextjs
We need to set up our Nextjs site to make the right calls to the analytics service. Paste the following code into the "_app.tsx" file. The modified code is inside the <noscript> component.
import Layout from "@/components/shared/Layout";
import "@/styles/globals.css";
import type { AppProps } from "next/app";
import Script from "next/script";
export default function App({ Component, pageProps }: AppProps) {
return (
<Layout>
<>
<Component {...pageProps} />
<Script src="https://scripts.simpleanalyticscdn.com/latest.js" />
<noscript>
{/* eslint-disable @next/next/no-img-element */}
<img
src="https://queue.simpleanalyticscdn.com/noscript.gif"
alt=""
referrerPolicy="no-referrer-when-downgrade"
/>
</noscript>
</>
</Layout>
);
}
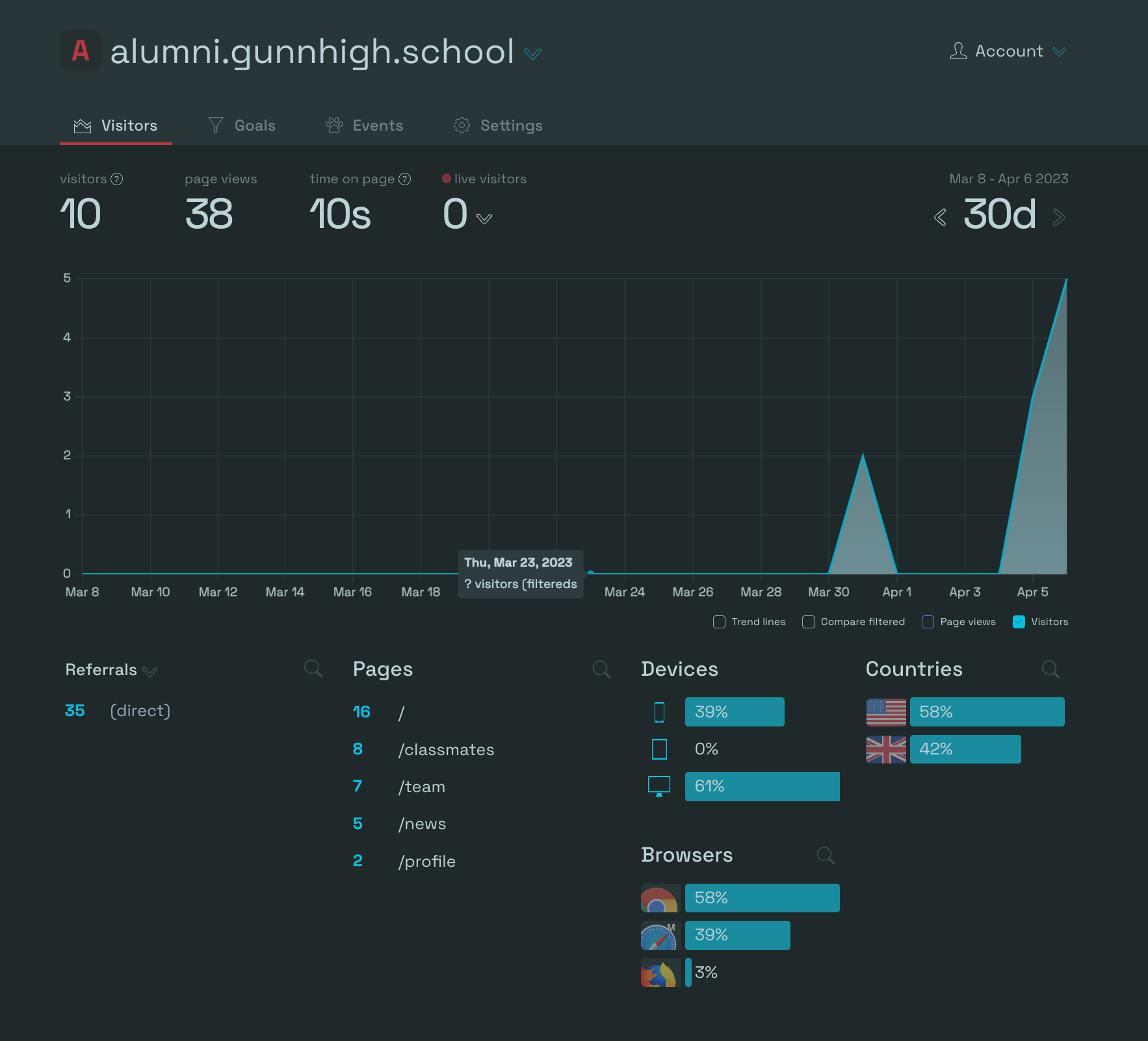
Page Views, Geolocation, and More
Many features are automatically enabled. Some of them include:
- Number of visitors
- Views for each page
- Type of device and Geolocation
- Number of live visitors

Referral
To add referrals, you'll need to append a string to the end of the URL. This tool helps: https://buffer.com/free-tools/utm-generator
For example, we can create a URL like this by filling out the form.
https://alumni.gunnhigh.school/?utm_campaign=test-campaign&utm_medium=website&utm_source=gunn-alumni&utm_content=link
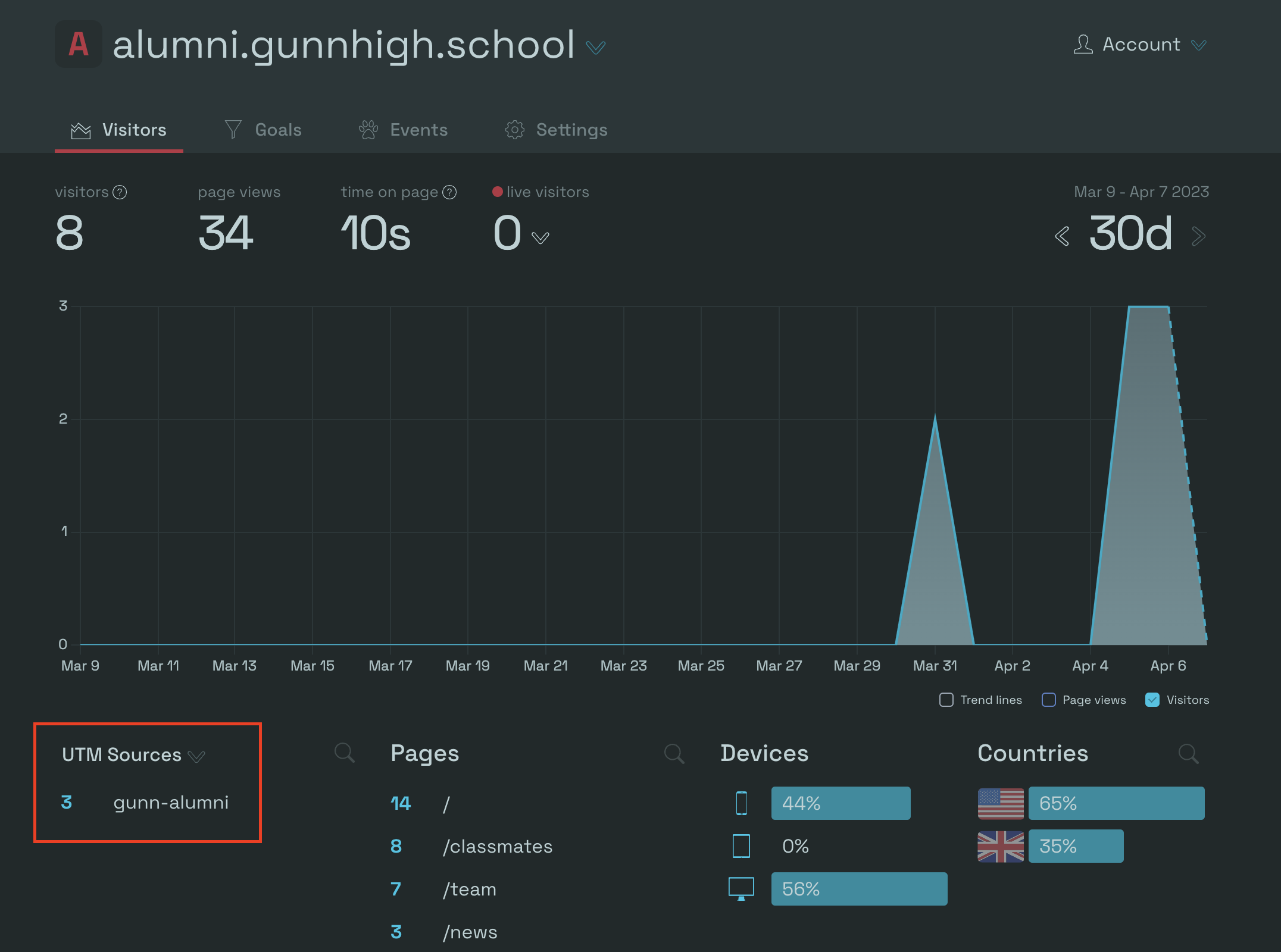
We can test the link many times and see that it is updated on the simple analytics dashboard: https://simpleanalytics.com/alumni.gunnhigh.school

Now we can see which sources our users are coming from.
Conclusion
"Now write a conclusion for the same blog post"
In conclusion, incorporating simple analytics into your alumni website is a powerful way to gain insights into how visitors are interacting with your site, and make data-driven decisions to optimize it for better engagement and conversions. By regularly monitoring key metrics such as traffic, bounce rates, and user behavior, you can identify areas of your site that may need improvement, and make informed decisions about how to optimize it for better performance. By following best practices and using user-friendly analytics tools, you can take your alumni website to the next level and create a better experience for your visitors. We hope this blog has provided you with valuable insights and inspiration to start using simple analytics for your alumni website. Good luck!
Next Steps
- Fix issues with Adblocker. Instructions here
- Figure out why "?ref=email", "?ref=facebook", etc are not working
- Stalk all of our alumni by finding their house address
