Finalizing Figma Designs and Writing Real Code!
In this article we discuss some of the progress made in February 2023 on the Gunn Alumni Website.

In the last couple classes, we wanted to finalize the design for our Gunn Alumni website.
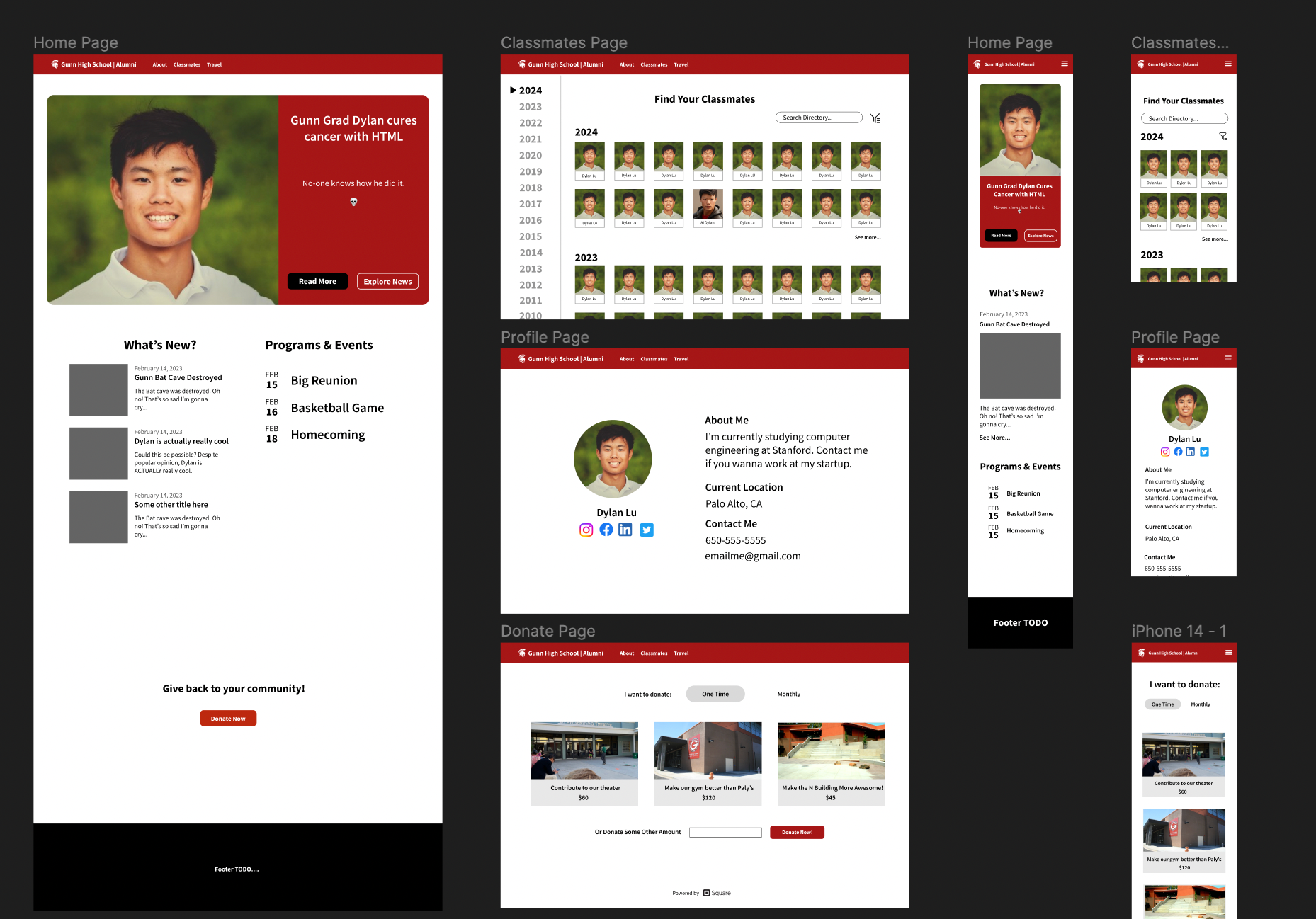
We used Figma, a collaborative design tool, to work together on brainstorming our design ideas. Figma was really easy to setup with our whole team and makes it really easy to create good designs. Our entire team was tasked with making their own design of a specific page and presenting it to the group. After seeing all of the presentations, we worked together to make a "final" design, where we combined different aspects of the design that we liked.
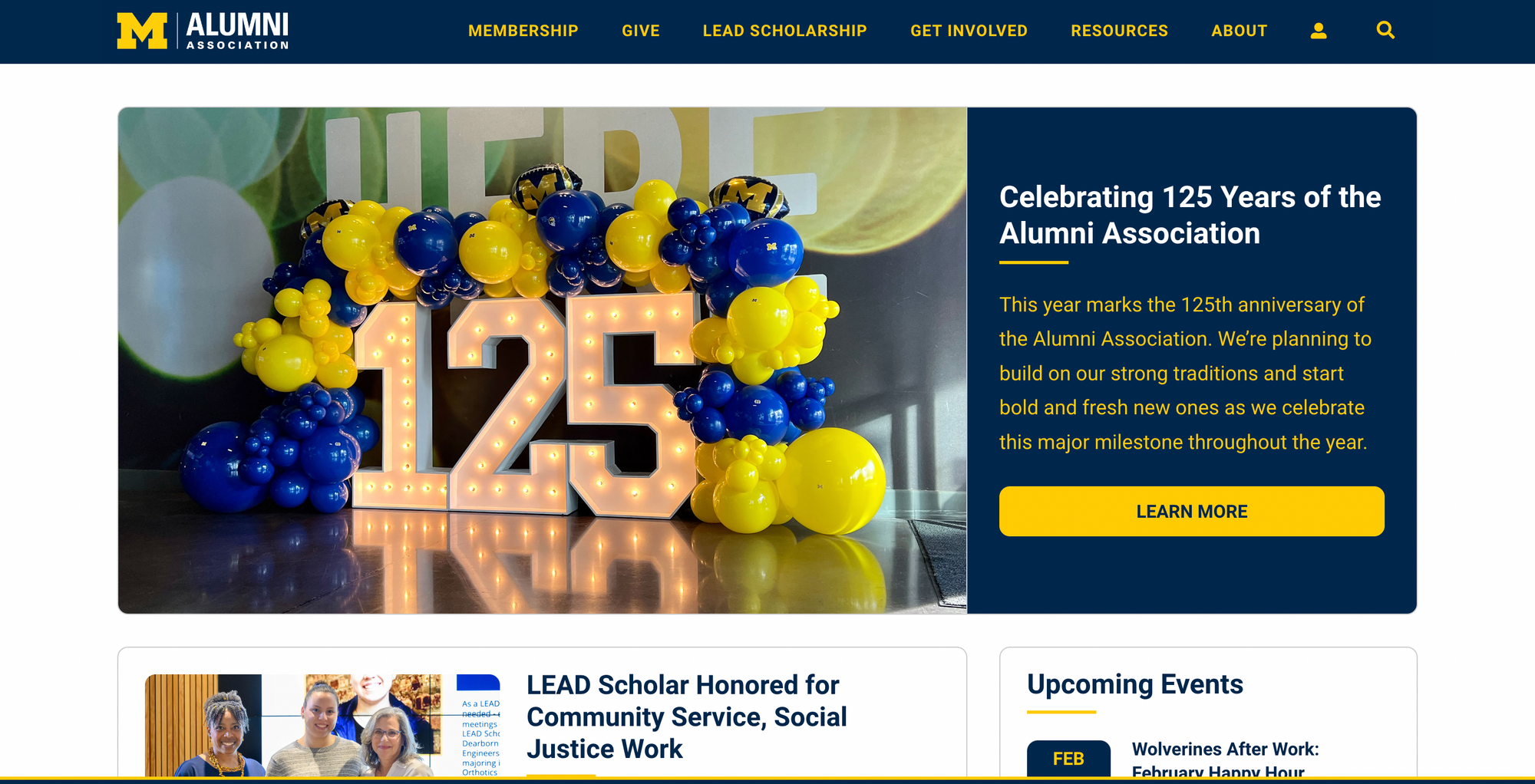
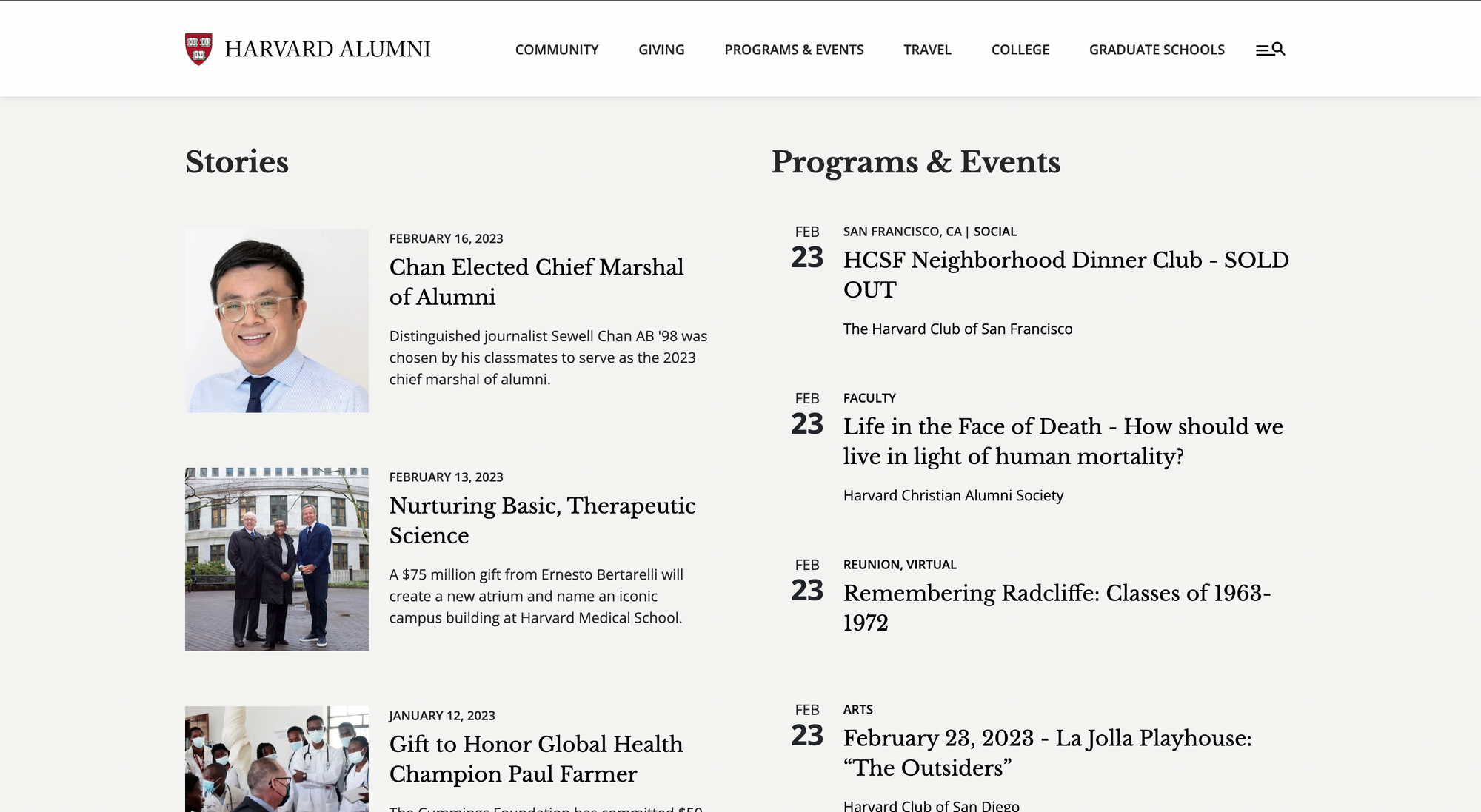
Furthermore, we looked to draw inspiration from other alumni sites. Here's the websites we drew the most inspiration from:


Compiling this together, we came up with the design below. We liked having the huge news card, with a pretty image and a description on the side. Further, we decided to organize upcoming events and programs the same way that Harvard did. Here is our current design.

Now we can start programming!
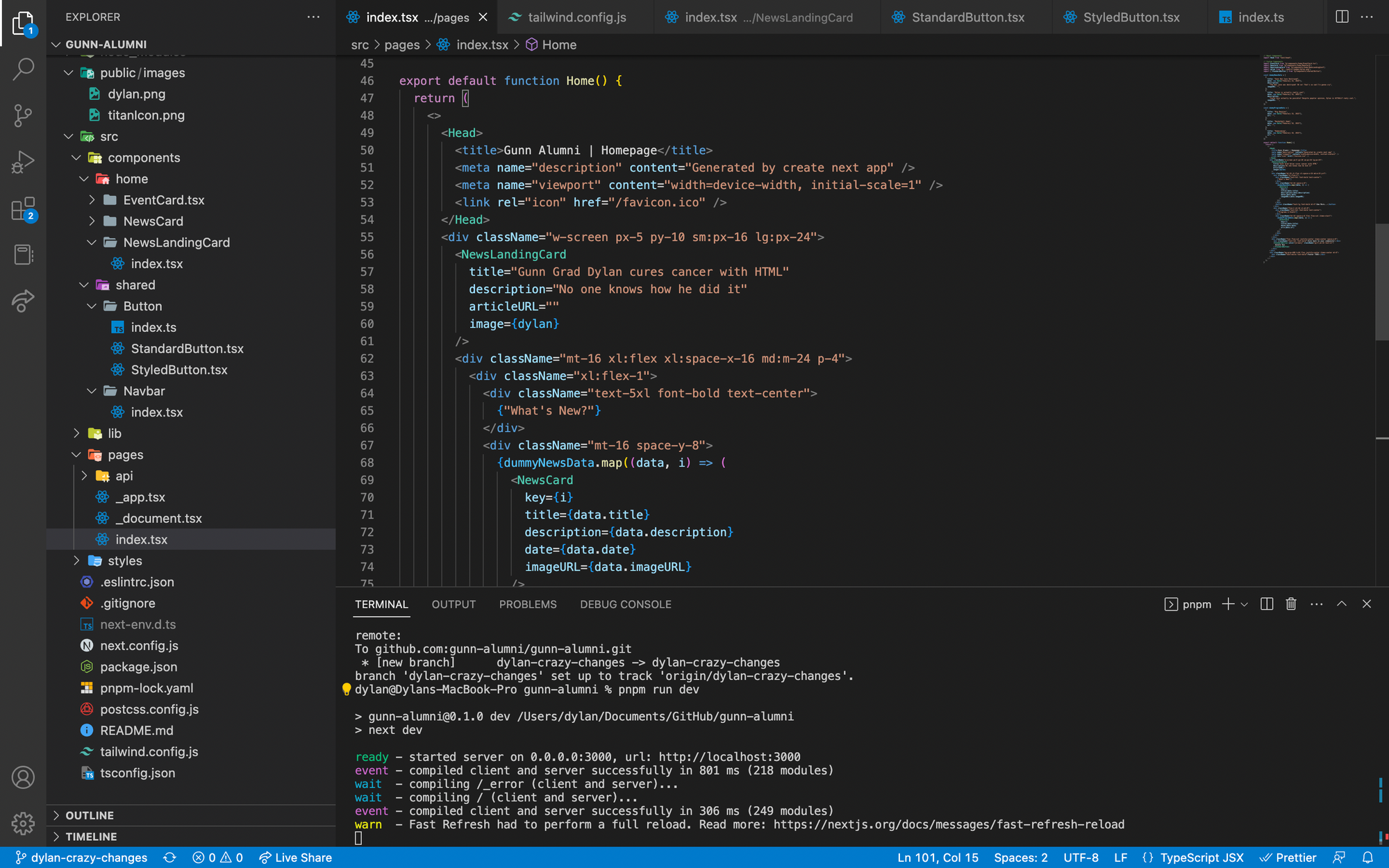
Our website is a Next.js + Tailwind project and will be hosted using Vecel (update 3/4/23 - we're actually hosting it ourselves with DigitalOcean). Next.js is a React framework that includes many neat features, such as Server Side Rendering and dynamic page routing. We also chose to use Next.js because of how easy it is to organize a project as big as ours.
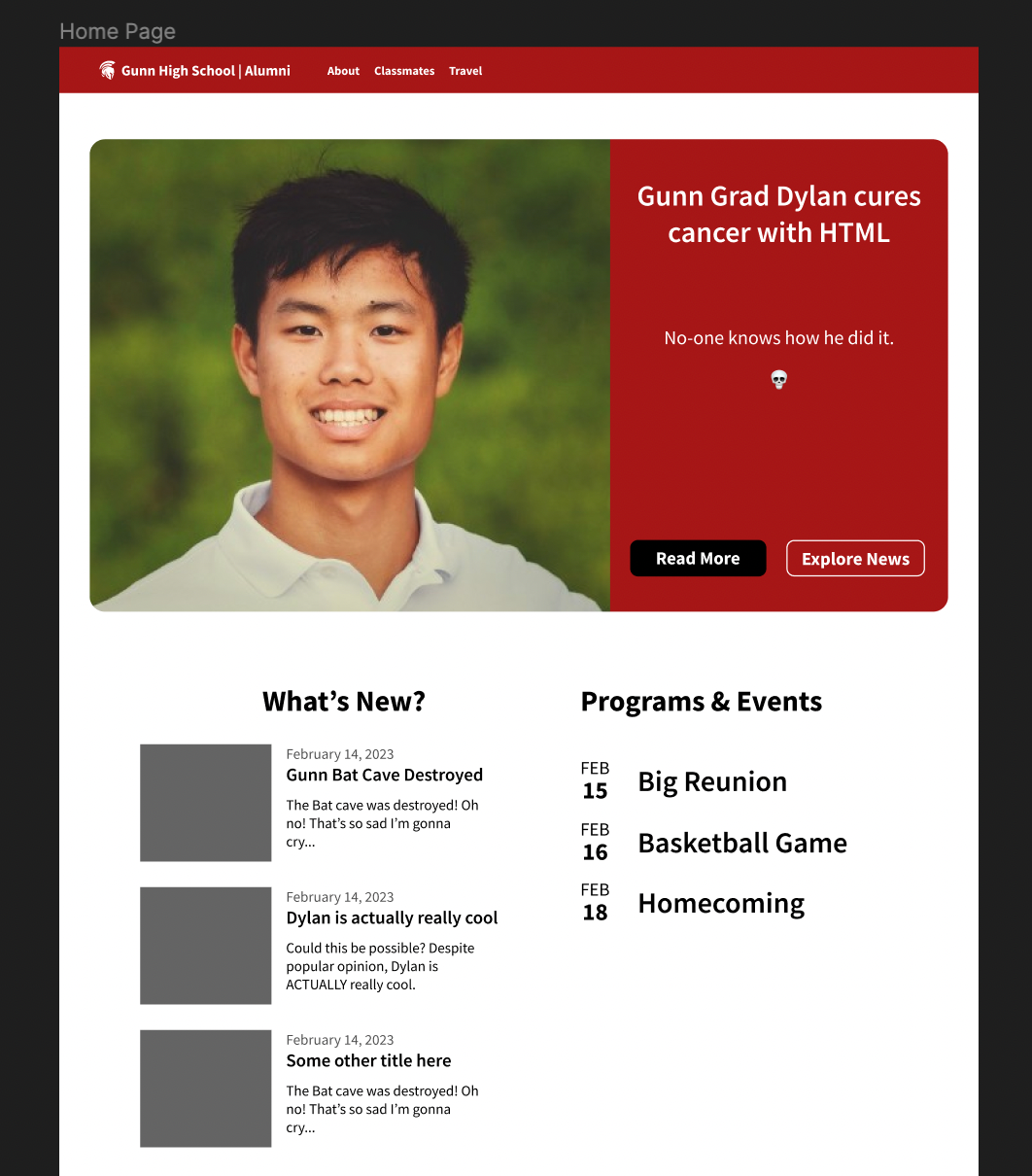
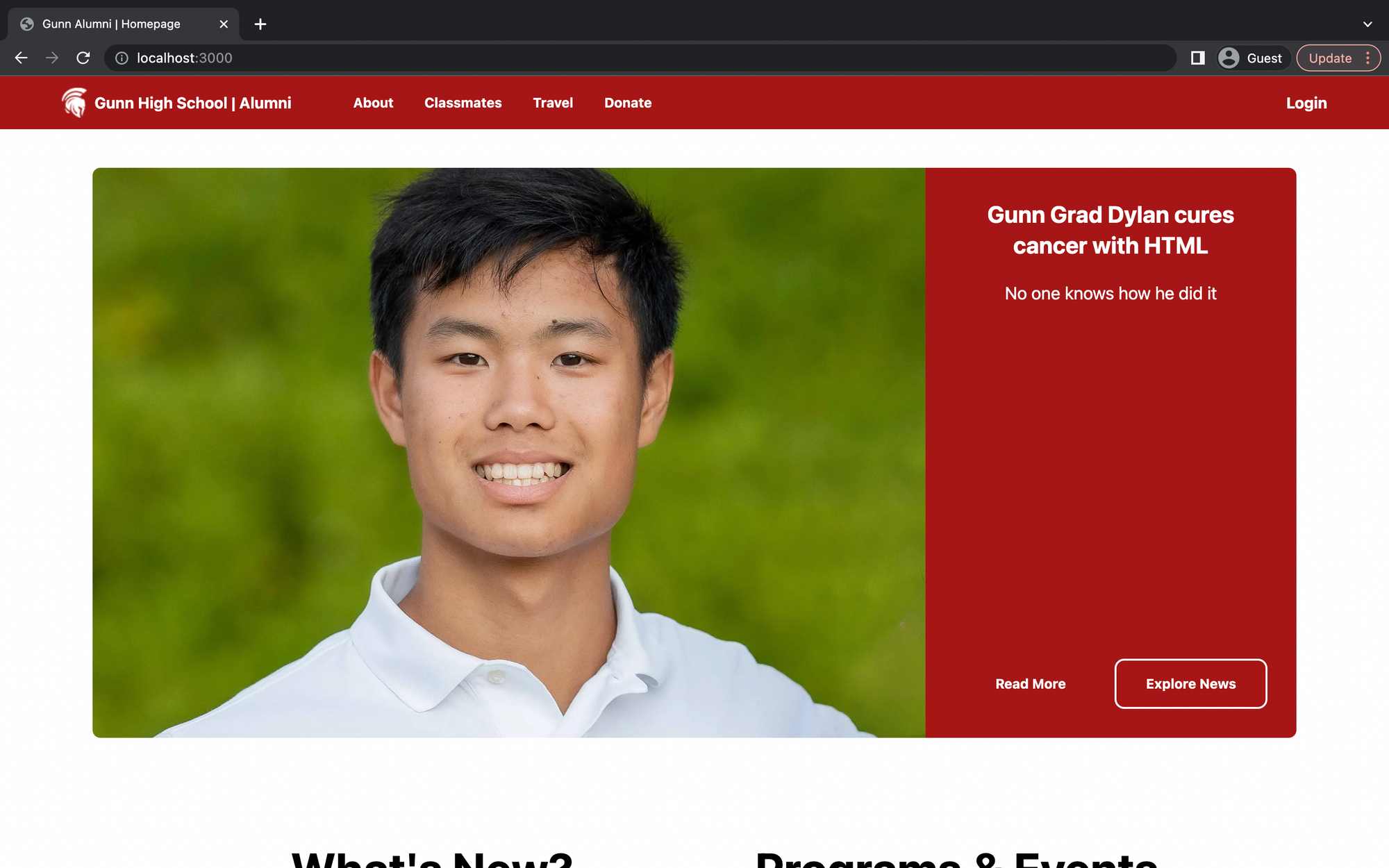
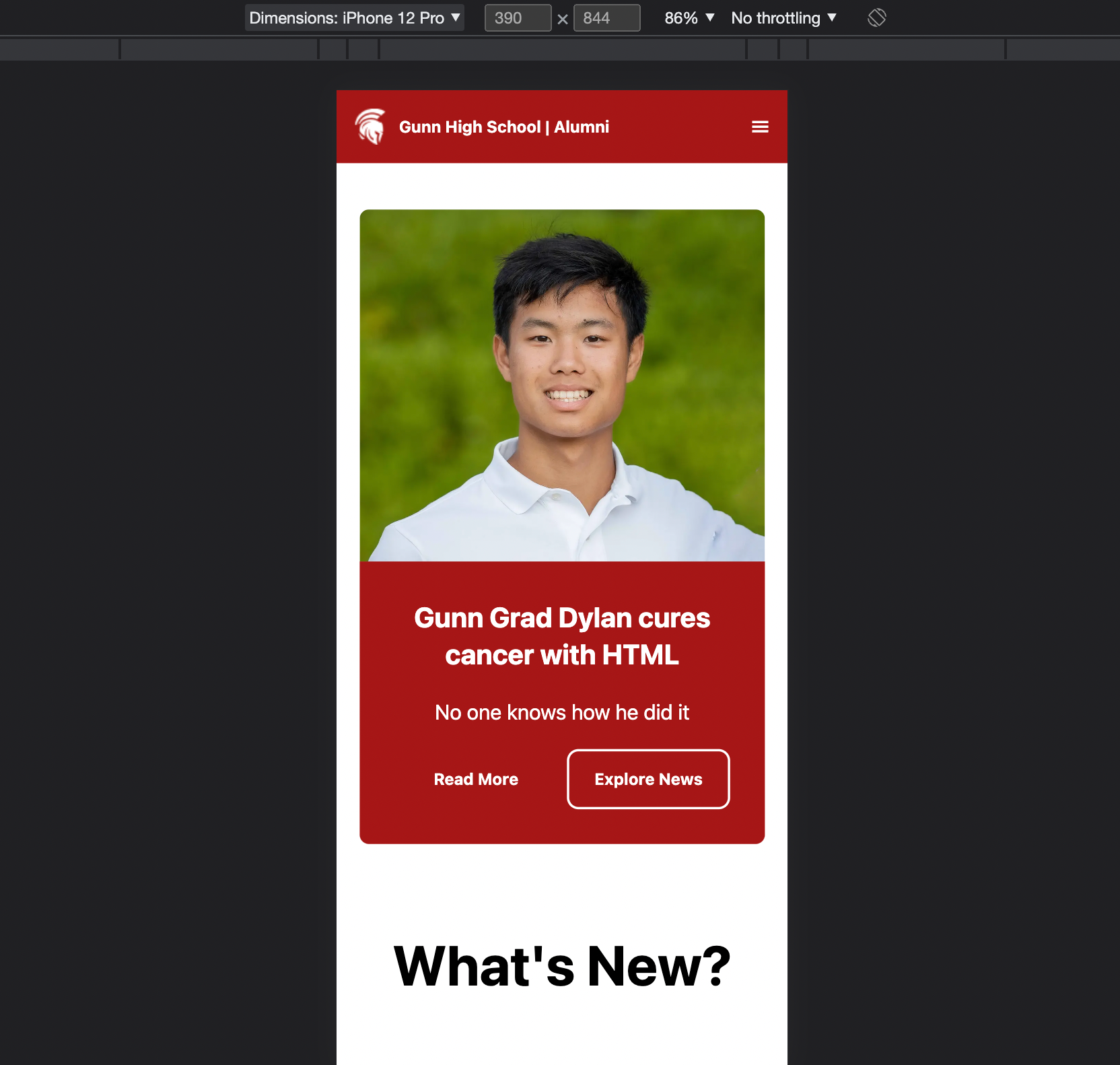
Here's what our homepage looks like with dynamic sizing for desktop and mobile view.



Our next steps are:
- Creating the Classmates, About, Donate, and Profile page based on the Figma
- Creating a login system and storing user data on the backend
